ブログをダークモードに対応させてみましたが…

こんにちは、じぇに〜(@neobjenny,neobjenny)です。
MacOSにもiOSにも搭載されているダークモードってご存じですか? 画面表示が黒背景に白文字になり、目に優しく、省電力にも貢献するというものです。
ブログ塾でお世話になった作家の立花さんも「ダークモードをオンにすることで睡眠の質が良くなる」という動画をアップされてます。
さて、自分はMacもiPhoneも触っている時間が長いので、意識して普段からダークモードをオンにして使っています。
OS側でダークモードとライトモードを切り替えることで、Webサイトも連動して切り替わるのですが、サイトによってはダークにしてもライトのままというところもまだまだ多いのが現状。このブログサイトも切り替わってはくれません。
そこでWordPressのサイトをダークモードに対応させる方法をネットで調べたところ「WP Dark Mode」というプラグインを使うことでうまく出来そうなことがわかったので、早速インストールしてみました。
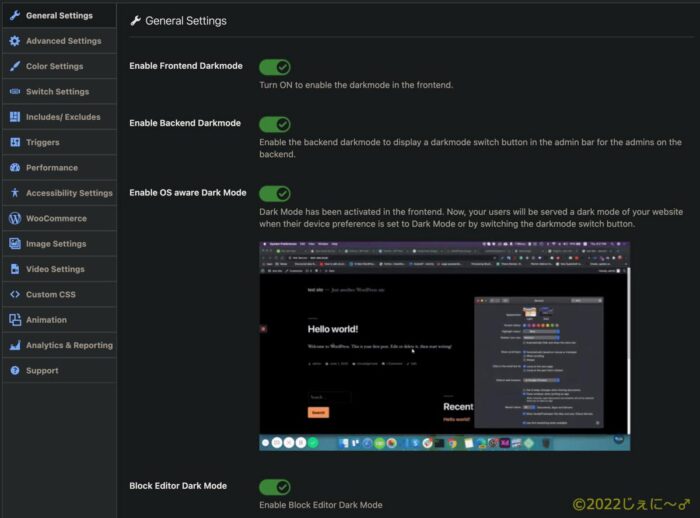
インストール後プラグインを有効化して、まずは初期設定画面。
「Enable Frontend Darkmode」と「Enable OS aware Dark Mode」にチェックマークが入っている(ONになっている)ことを確認して画面下の「Save Setting」をポチっとして保存すればOK。
これでサイト訪問者がダークモードに設定すれば自動的にブラウザ側もダークモードに切り替わってくれるようになる…はずなんですが
スマホ … OS側で指定したとおりに自動切り替えOK
タブレット、PC … ダーク→ライトは連動するが、ライト→ダークはブラウザをリロードしないと切り替わらない。
という現象に。
ネットで調べても同じような話は見つからなかったので、自分の環境下だけの可能性もあるため、プラグインを全部外してみましたが変化無し。
使っているテーマの影響かもしれませんが、そこは外せないし。
ということでもう少し調べてみるつもりではありますが、見切り発車ということで「ダークモードに対応しました」と言い切っておきますw
プラグインからは、訪問者が自分でダークかライトに切り替えられるSwitchを配置することもできましたが、トライしてみたところデザインが乱れてしまう気がしたのでこれはヤメました。
ちなみに、立花さんはFacebookをダークモードに切り替える方法も記事にされてますので併せてご紹介。
残念ながら、iPadのFacebookアプリだけは対応してないんですよね。ナゼ?
久しぶりにブログのカスタマイズ作業に集中したのでくたびれました。今日は早く寝ます。
ってなことで。